Step by step, I’m building my website—maybe you’re doing the same. If you’re anything like me, you’re not exactly a world-class designer (or a designer at all). But here’s the good news: we’re living in the perfect time for this. There are so many great examples out there to inspire us and integrate into our own sites. So don’t stress—you don’t have to figure it all out on your own!
First: rate your current page.
Let’s take a look on my current “about page“.

Not the worst page in the world, but there’s definitely room for improvement!
What I like:
- The header matches the rest of my site, which is a win. It includes all my current pages and socials, and it looks clean—exactly how I like it.
- The photo is… okay. It feels weird to say that about yourself, right? But hey, let’s embrace it—you and I both have every reason to be proud of ourselves! Sure, it could use an update, but that’s not at the top of my to-do list.
What I don’t like:
- The font doesn’t match the rest of the site. Rookie mistake!
- The text? Definitely needs some polishing.
- And there’s no footer (unlike my other pages). Bad, bad me…
Now it’s your turn: What do you like or dislike about your “About” page?e?
Create a shortcut using patterns
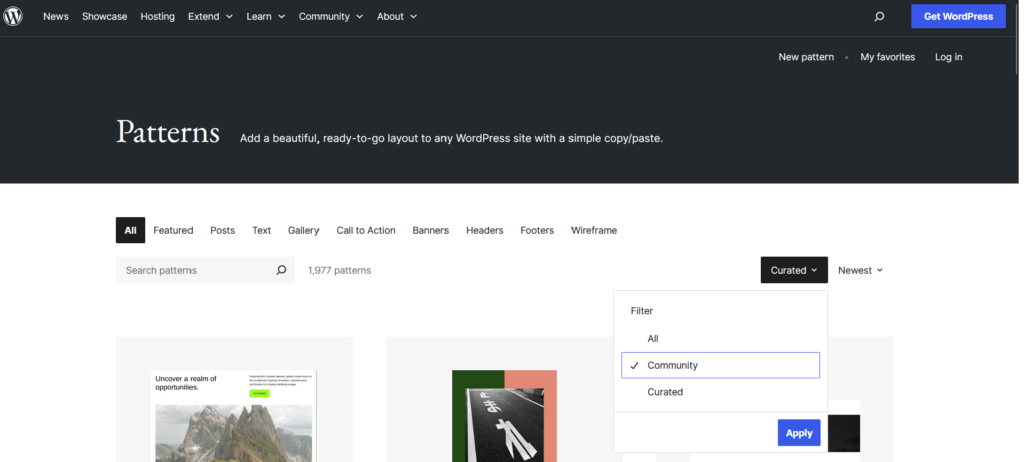
After weighing the good and the bad of your website, you’ll know exactly what you’re looking for. The best part? You don’t have to create everything from scratch! Instead, you can take a shortcut by exploring the WordPress Patterns Directory.
This resource is packed with premade designs for just about every part of a page you can imagine:
- Headers
- Footers
- Posts
- Banners
- Call-to-action sections
Pro tip: Switch the filter from “Curated” to “Community.” This way, you’ll unlock even more results, including designs created by the WordPress community.

How to get the pattern in your page
When you’ve picked a pattern of your choice it is one easy step to get in one your own page.
- Click on the pattern you want. After this, click on the button “copy pattern”.
- Go back to the page of your website you want to improve. You will get there via the dashboard -> appearance -> editor -> pages
- Click on the blue “+” button in the left corner. Then, add a paragraph
- When this all worked out, paste the pattern with a simple “ctrl-V”
And there it is!
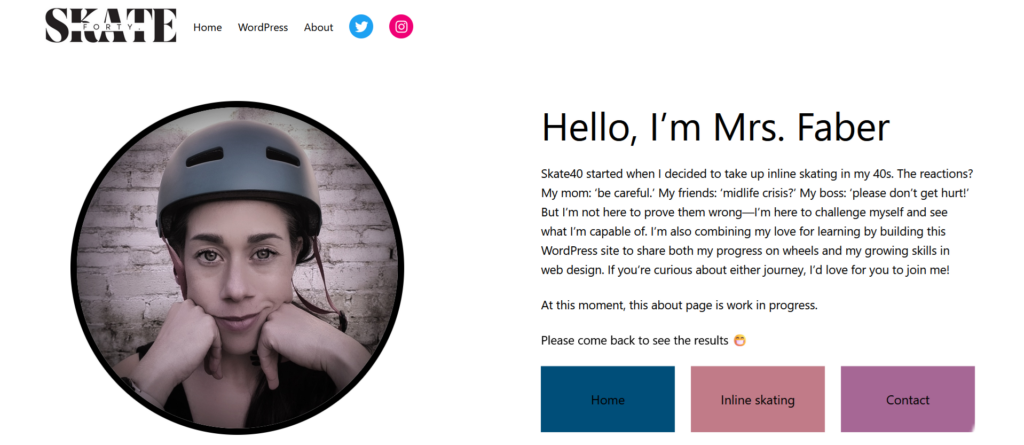
And after some simple adjustment of a patterns, my about page has changed to this ⬇️

Improved the alignment of the image and text on the page. the font now matches the rest of the page. And the coloured buttons brings some atmosphere.
What’s next? Oh yes, the footer!
Don’t overlook the footer
The footer might be the last thing people see on your website, but it’s far from the least important. It’s like the trusty toolbox of your site, keeping all the essentials—like contact details, navigation links, and social media icons—within easy reach. It also gives your site a professional edge and helps visitors find what they’re looking for without scrolling back up (because let’s face it, who likes extra work?). Bonus points: a well-organized footer can even help boost your site’s search engine ranking.
Here are some common elements you can add to make it both functional and visually appealing:
- Navigation Links:
Include links to key pages like About, Contact, Services, or your Blog. You can even add a sitemap to help visitors easily explore your site. - Contact Information:
Add your email, phone number, or physical address (if relevant). A link to your contact form is always a great idea, too! - Social Media Icons:
Make it easy for visitors to find you on platforms like Instagram, Facebook, or LinkedIn. - Newsletter Signup:
A simple button or field for visitors to join your newsletter. - Legal Information:
Links to your privacy policy, terms and conditions, and a copyright statement (like my “© 2024 Skate40”). - Extra Features:
Include a search bar or even a “Back to Top” button for convenience. - Logo and Branding:
Add your logo or a short tagline to reinforce your site’s identity.
A well-designed footer ties your website together and makes it more user-friendly.
The result
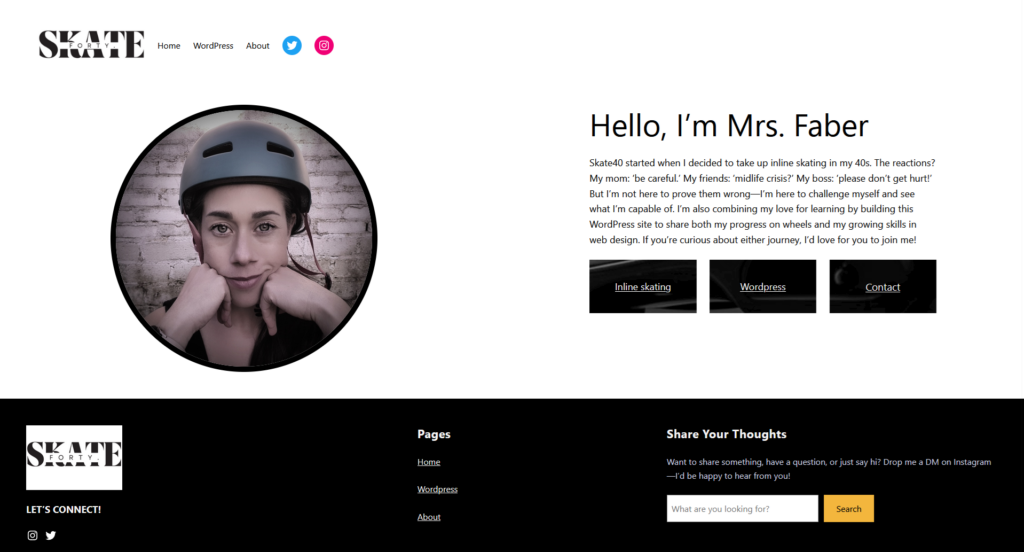
And now you and my have everything checked. My new about page looks like this ⬇️ And of course you can watch it live at my about page.

As you can see my covers (the buttons below my text) are filled with an image. When you scroll up and down (this is better viewed on a mobile phone or tablet) you will see a cool effect. I will definitely come back to this in my next post.
And for those who want to see the change, I made a video about it which you can find below
Got questions or want to share your thoughts? I’d love to hear from you! Simply click the contact button on my About page, and send me a DM on Instagram.


